Release 2.0
The ACC ACC Default WordPress Theme is built using the “Skeleton” boilerplate and adapted from a responsive WordPress theme by Simple Themes.
The theme closely resembles the look and feel that the ACC homepage and the top tier of the current public-facing website. Changes to colors, fonts, layout, logo, menu links, and other elements within the header and footer are not editable and should not be changed. If you require special accommodations please select another theme for your website.
The theme has several page layout options including:
- 1 Column: Content only
- 2 Column: Content with left side menu
- 3 Column: Content with left side menu and sidebar widget
When the theme is viewed on a mobile device or on a screen with a resolution less than 767px, menus and other elements conform to the space allowed.
Required Plugins
These plugins must be enabled when the ACC Default WordPress Theme is activated.
Posts
Posts are created in the default process with the default options. No major changes are present within the post editor except for the Custom Fields Section which is inserted by the plugin. If you are familiar with Custom Fields you can use them here, if not please refer to the WordPress Codex on Custom Fields.
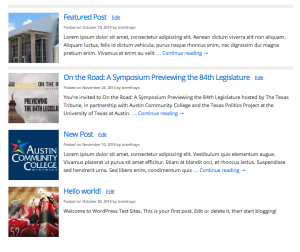
Posts are displayed in the order they are published in the following format when “Your latest posts” is selected from the Settings > Reading menu. The thumbnail image is specified under the Featured Image area. Please see Featured Banners and Images.
Pages
Posts are created in the default process with the default options. Menus are assigned to pages as the pages are created under the area labeled “Select the menu for this page”. Based on what is specified here, menus can be assigned to specific areas on the page. These areas are restricted to the Primary Navigation area and the Side Navigation area. The Primary Navigation Area is the area at the top of the page inside the blue bar, the Side Navigation Area is the area on the lefthand side of the page in the desktop view. Please see Menus for more information.
Both Posts and Pages have the option for both a Featured Banner and a Featured Image.
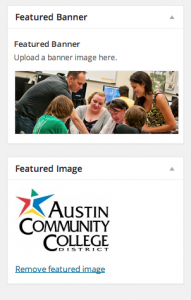
Featured Banners and Images
- Featured Banner: This is a large Banner that is inserted at the top of a post or page. Recommended size for this image is 960px x 367px . If a featured banner is specified, the banner will resize itself automatically depending on if a menu is present within the Side Navigation Area, or if a widget is enabled within the Widget Area.
- Featured Image: This is a square image that is used on post pages as a visual cue. These images are automatically resized and displayed as squares when specified as a Featured Images.
Note: A single image can be used as both the Featured Banner and Featured image. If a Featured Banner is specified but a featured image is not, the Featured Banner will be used as the Featured Image.
Widgets can be added to the right sidebar area of any page. Please see Widgets.
Menus
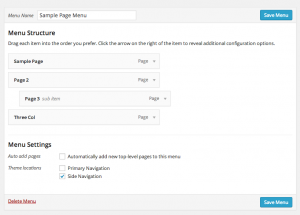
Menus are displayed on pages as assigned. Menus are constructed within the Appearance > Menus section of the WordPress Dashboard. Both The Primary and Side Navigation menu areas support sub-page menu structures.
When constructing menus, Primary Navigation and Side Navigation are options under Theme Locations. Specifying one of these options for your menus sets the default location for that menu whenever a new page is created. This can also be specified under the Manage Locations tab in the menu administration area.
Note: Even if “Automatically add new top-level pages to this menu” is selected during menu construction, it is good form to make sure pages are added on creation on this screen.
If you require assistance creating menus please refer to the WordPress Menu User Guide.
Widgets
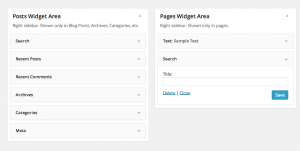
The ACC Default WordPress Theme has a single area for displaying widgets which appear on the right side of the page. The widget administration area is located under Appearance > Widgets from the Dashboard.
Widgets can be added to the right sidebar area of any post or page.
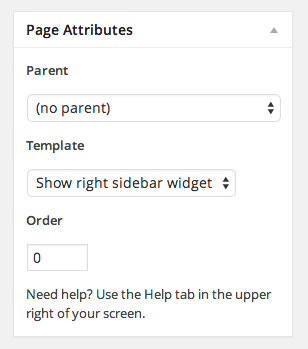
When creating or editing a page select Show right sidebar widget from the Template drop down box in the Page Attributes area.
This is only necessary to display widgets on pages as posts have this area enabled by default.
For more info ration on Widgets please visit the WordPress Codex on Widgets here.
Back to Top